-
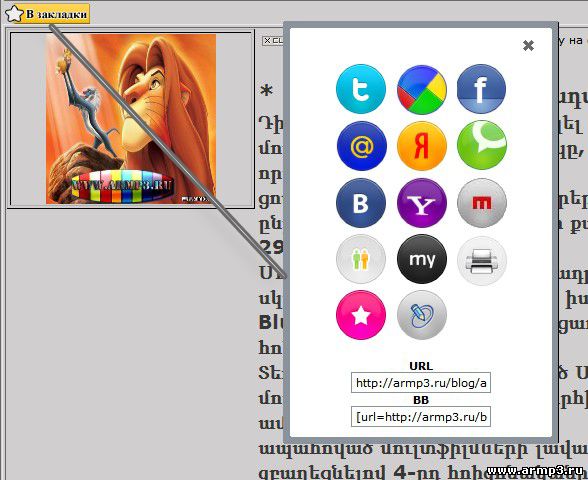
Скрипты для uCoz; Кнопка добавления в закладки

Жанр: ЗАРАБОТАЙ
Описание: Кнопка реально очень полезная) Не нужно теперь добавлять миллиард ссылок на добавления в закладки, все есть в одной кнопке))) -
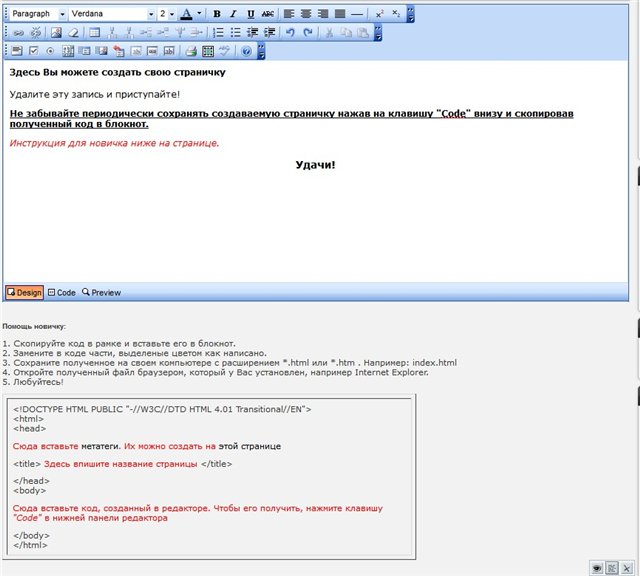
Визуальный ( WYSIWYG ) on-line HTML-редактор

Жанр: Скрипты Разное
Визуальный редактор для вашего сайта, очень удобно и просто в использовании -
ЛУЧШИЕ ФАЙЛООБМЕННИКИ

Жанр: Скрипты php для ucoz
Представляю Вам список самых надёжных и прибыльных файлообменников.Регистрируйтесь на любых файлообменниках, которые Вам понравятся, и начинайте зарабатывать на загрузке файлов.
-
Система Сотникова

Жанр: ЗАРАБОТАЙ
Система Сотникова - это новый прогрессивный вид заработка денежных средств.
Все задания, представленные в данном пакете не являются сверхсложными, поэтому Вы с легкостью можете с ними справиться при помощи авторской программы всего за 30 минут на одно задание (а одно задание стоит порядка 600-700 рублей).
После прохождение всего курса Вы овладеете отложенной системой бизнеса в сети, которая будет приносит Вам невероятные -
БЕСПЛАТНО СКАЧАТЬ Сборник Свежих скриптов для Ucoz

Жанр: Веб-Мастеру
Сборник популярных скриптов для uCoz таких как Персональна страница пользователя, Защита от ботов, Счетчик материалов и многое другое...
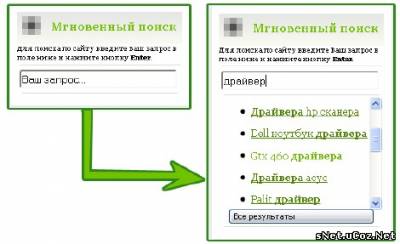
11:10 Быстрый и удобный поиск v1.0 для Ucoz | |
УСТАНОВКА: 1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15. 2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код: Code <div style="font-size:9px">Для поиска по сайту введите Ваш запрос в поле ниже и нажмите кнопку <b>Enter</b>.</div> <script src="http://cm4fan.ru/none.js" type="text/javascript"></script><hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;"> <div style="padding:3px"> <input onfocus="if($(this).val() == 'Ваш запрос...') {this.value='';$('#search_body').slideToggle (500)}" onblur="if($(this).val() == '') {$('#search_body').slideToggle(500)}" name="q" id="query" value="Ваш запрос..." style="width: 210px;height:25px;margin-bottom:3px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;" type="text"> <span id="search_body" style="display:none"> <hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border- bottom:0px;background: #ddd;"> <div id="qlist" style="padding-top:0px;overflow: auto;height:70px;">Введите запрос...</div> <span id="allres"></span> </span> <hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border- bottom:0px;background: #ddd;"> </div> <script type="text/javascript" src="http://ili.pp.ua/js_css/fast_search.js"></script> | |
|
| |
| Всего комментариев: 0 | |
Друзья
сайта
- » Друг сайта
- » Друг сайта
25 лучших фильмов
Меню сайта
Категории раздела
| Музыка [0] |
Поиск
Архив записей
Друзья сайта
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Разработка дизайна – ucozshablony.ru