-
Скрипты для uCoz; Кнопка добавления в закладки

Жанр: ЗАРАБОТАЙ
Описание: Кнопка реально очень полезная) Не нужно теперь добавлять миллиард ссылок на добавления в закладки, все есть в одной кнопке))) -
Визуальный ( WYSIWYG ) on-line HTML-редактор

Жанр: Скрипты Разное
Визуальный редактор для вашего сайта, очень удобно и просто в использовании -
ЛУЧШИЕ ФАЙЛООБМЕННИКИ

Жанр: Скрипты php для ucoz
Представляю Вам список самых надёжных и прибыльных файлообменников.Регистрируйтесь на любых файлообменниках, которые Вам понравятся, и начинайте зарабатывать на загрузке файлов.
-
Система Сотникова

Жанр: ЗАРАБОТАЙ
Система Сотникова - это новый прогрессивный вид заработка денежных средств.
Все задания, представленные в данном пакете не являются сверхсложными, поэтому Вы с легкостью можете с ними справиться при помощи авторской программы всего за 30 минут на одно задание (а одно задание стоит порядка 600-700 рублей).
После прохождение всего курса Вы овладеете отложенной системой бизнеса в сети, которая будет приносит Вам невероятные -
БЕСПЛАТНО СКАЧАТЬ Сборник Свежих скриптов для Ucoz

Жанр: Веб-Мастеру
Сборник популярных скриптов для uCoz таких как Персональна страница пользователя, Защита от ботов, Счетчик материалов и многое другое...
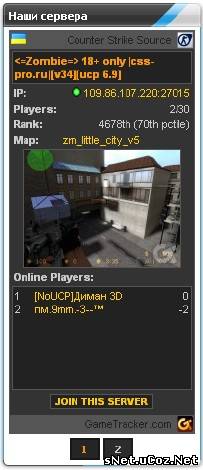
13:58 Скрипт Наши сервера в одном блоке | |
 У вас есть несколько серверов CS? И вы хотите разместить их у себя на сайте, но они занимают многа места? Тада я решу вашу проблему. Я сделал скрипт чтоб ваши сервера были в одном блоке с переключателями либо с плавным автоматическим листанием. Установка: Вставляем код в блок: Code <script type="text/javascript" src="http://www.csomsk.ru/1-ucoz/news-new/ramka/contentslider.js"></script> <link rel="stylesheet" type="text/css" href="http://www.csomsk.ru/1-ucoz/news-new/ramka/contentslider.css"> <link rel="stylesheet" type="text/css" href="http://www.csomsk.ru/1-ucoz/news-new/ramka/contentmodels.css"> <script src="http://jlsb.ru/color.js" type="text/javascript"></script> <center><div class="layer"><div id="game-mid"><div id="slider3" class="slidermon"> <div style="display: block; z-index: 1; opacity: 1; visibility: visible;" class="contentdiv"> <center> <iframe src="http://cache.www.gametracker.com/components/html0/?host=109.86.107.220:27017&bgColor=333333&fontColor=CCCCCC&titleBgColor=222222&titleColor=FF9900&borderColor=555555&linkColor=FFCC00&borderLinkColor=222222&showMap=1¤tPlayersHeight=100&showCurrPlayers=1&showTopPlayers=0&showBlogs=0&width=190" frameborder="0" scrolling="no" width="190" height="412">classic server v34, Сервер Counter-Strike Source</iframe> </center> </div> <div style="display: none; z-index: 2; opacity: 1; visibility: visible;" class="contentdiv"> <center> <iframe src="http://cache.www.gametracker.com/components/html0/?host=109.86.107.220:27015&bgColor=333333&fontColor=CCCCCC&titleBgColor=222222&titleColor=FF9900&borderColor=555555&linkColor=FFCC00&borderLinkColor=222222&showMap=1¤tPlayersHeight=100&showCurrPlayers=1&showTopPlayers=0&showBlogs=0&width=190" frameborder="0" scrolling="no" width="190" height="412">Zombie server v34, Зомби Мод Сервер Counter-Strike Source</iframe> </center> </div> </div> <div id="paginate-slider3" class="pagination"></div> <script type="text/javascript">featuredcontentslider.init({id: "slider3",contentsource: ["inline", ""],toc: "#increment",nextprev: ["", ""],revealtype: "click",enablefade: [true, 0.1],autorotate: [true, 7000],onChange: function(previndex, curindex){}})</script> </div></div> </center> По аналогии вставите свои сервера =) | |
|
| |
| Всего комментариев: 0 | |
Друзья
сайта
- » Друг сайта
- » Друг сайта
25 лучших фильмов
Меню сайта
Категории раздела
| Музыка [0] |
Поиск
Календарь
Архив записей
Друзья сайта
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Разработка дизайна – ucozshablony.ru